Building WorkGeniusAI.com
I recently built WorkGeniusAI.com, a simple web utility for everyday tasks, using modern dev tools.

I got tired of constantly switching between different outdated websites for simple tasks like converting speech to text or encoding text to Base64. Sometimes you just want to get something done quickly without the ads and dated interfaces. Using the stack below, it took me about 2 hours to put write the code and deploy the site.
The Tools I Used
Nothing fancy here - just picked stuff that works well with LLMs and doesn't overcomplicate things:
- Next.js: The app router abstracts away the complexities of routing.
- TypeScript: Catches errors early and keeps the code clean.
- Tailwind CSS: Makes styling super quick. No more switching between CSS files!
- Vercel: Abstracts away Github actions or an equivalent and has a generous free tier.
- Shadcn UI: Yeah, I know everyone's using it these days, but hey - it looks good and saves time.
- OpenAI Whisper API: Inexpensive, reliable speech-to-text transcription.
- Cursor: My choice of LLM assisted IDE.
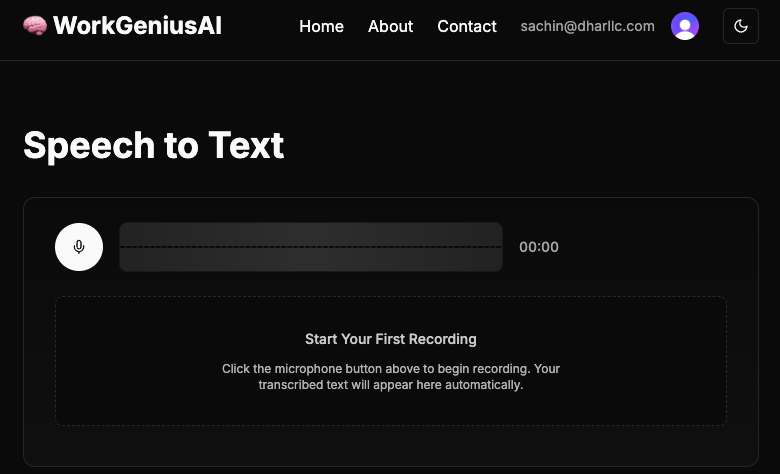
Speech-to-Text Feature

The speech-to-text tool is probably my favorite part of the whole site. I've been continuously surprised Apple hasn't shipped state-of-the-art speech-to-text transcription in iOS so I find this really useful on mobile. On desktop I either use this or SuperWhisper.
Continue Reading
Newborn care the third time around
What I've learned my third time taking care of a newborn baby
Slash Commands for Coding Agents: Getting the Most Out of LLMs
Four repeatable prompts I use to give coding agents the right context for productive 30+ minute sessions that stay on track.